Design Vitamins - Issue #21

Welcome to the 21st Issue of Design Vitamins 💊
If you want to access the previous issues, you can check them out in this link.
Let's jump into it to get our weekly fix now, click on a toggle to read more ⬇️
Five Finds of the week
Batch Styler Figma plugin (Try Now 🛠️)
Chart Figma plugin (Play Now 🔗)
Near Illustrations Pack (View 🔗)
Are you still using 3-Click rule in UX Design? (Read Now 🔗)
Loading spinners Figma file (Try Now 🔗)
Four Things to Read, See and Hear this week
How ChatGPT helped me make a onboarding workflow (View Guide 🔖)
Thinking like a Platform (View Article 📺)
How to craft a problem statement? (View Guide 📖)
Ivo Mynttinen's Design Portfolio (View Portfolio 📜)
Three Things to Try this week
Information architecture is for everybody (Check Now 🔗)
Interactive Figma land - Figma plugin (Try Now 🔗)
A non-designers guide to upgrading your Google Sheets (Check Now 🔗)
Two UI Breakdowns of the week
😄
Every week, we'll dissect an application/webapp and distill it down to two UI learnings we can take away from that app.
This week's chosen Application is How we Feel
How We Feel is a free journal for your well-being created by scientists, designers, engineers, and psychologists. Over time, you will learn precise words to describe how you feel, spot trends and patterns, and practice simple strategies to regulate your emotions in healthy ways.
Try it today ⤵
Breakdown #1
The core workflow of this app is to log our emotions at any point during the day. The workflow is optimised for users to identify and articulate their emotions quickly, so users can learn to understand themselves better.
See a quick audit below ⤵
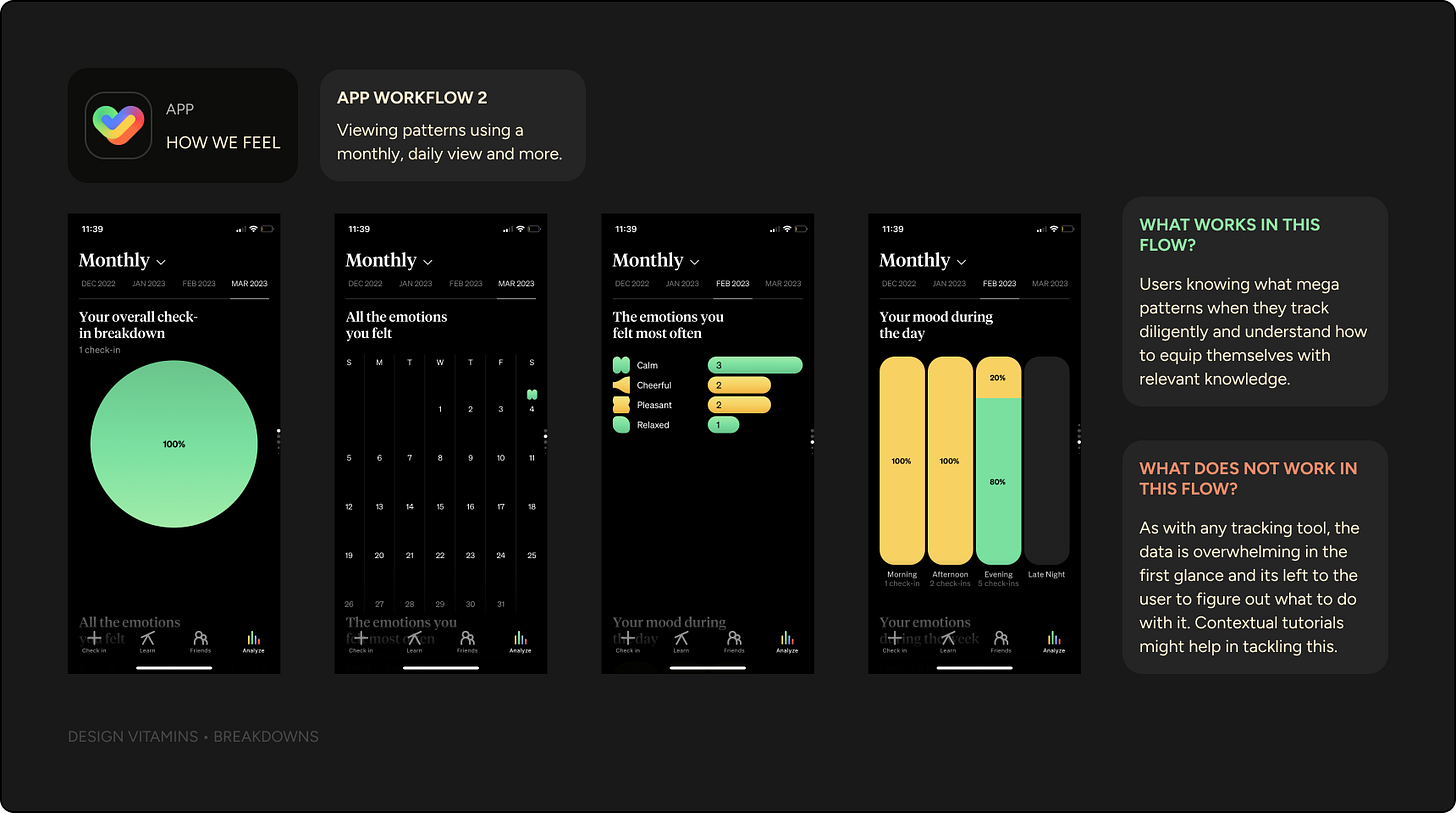
Breakdown #2
The 2nd core workflow of this app is to see a report of our emotions so we can understand our patterns over a period of time. The report and charts are pretty robust and allows us to deep dive into our patterns.
See a quick audit below ⤵
Sponsored Vitamins
📰
A space for 3 paid Ads that support Design Vitamins and are seen by 4,000+ subscribers each week. Book your spot for next week↗
What Where Brandhero offers highly-personalised design service which has helped 100+ busy founders and businesses tell their brand story in the most impactful / converting way possible via effective brand strategies,functional UI/UX design and beautiful UX-centric Webflow websites. Book a free discovery call ↗ Build 25 landing pages for the price of $49 per year with Carrd, a nocode website builder! Try Carrd↗ Make your next design portfolio website for free using Framer. And if you choose to upgrade yearly, get 3 months off using the code: pro-yearly-partner Try Framer for free ↗
One meme for this week
Adios and we'll be back next week. See you then 👋